Visualizer
Generation Tux
Photography and development for on-site look builder.

Generation Tux is an online tux and suit rental company. Since there are no stores to visit, there must be a way for a customer to see products. Even better if that product can be seen in combination with each other.
Inherited system
There was already a solution in place for this tool when I was hired at Generation Tux. A customer could build a look of separate items and see them combined.
However there were some issues:
- No mobile layout
- 2-3 weeks to update any image
- Large annual cost
- Proprietary, Third Party technology
- Poor alignment of assets (anything not part of the original photoshoot)
- Poor UX (limited visibility, poor scroll interaction, very large file sizes)
- Required us to duplicate all product information in 3rd party system
- Hard to add/remove features (filtering, sorting, new categories)
- Required 10,000+ images for less than 1,000 products
New system
Around February 2017 the business was getting some new inventory items. The product was also different enough for existing product that Photoshop-ing existing product wasn’t an option. New product categories and new jacket lapels meant that new photography was a requirement to have any chance of updating.
To make a very long story short once a new image asset was in hand it took about a week to see that image in a staging environment from our third party service. If things looked correct (which they almost never did) it was another week before that could be deployed to production.
Goals
- Get new product added
- Save $$,$$$/year
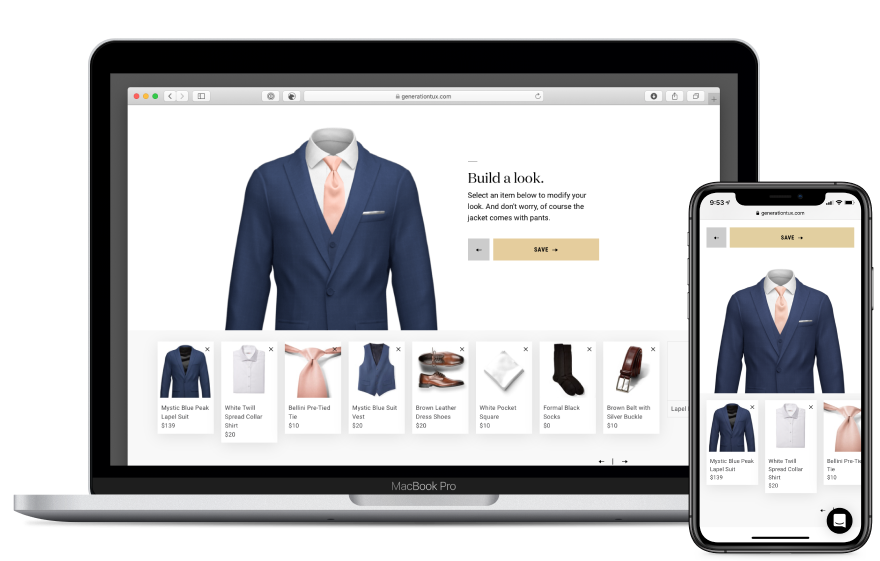
- Responsive design
- Improve alignment of images
- Don’t duplicate our product data
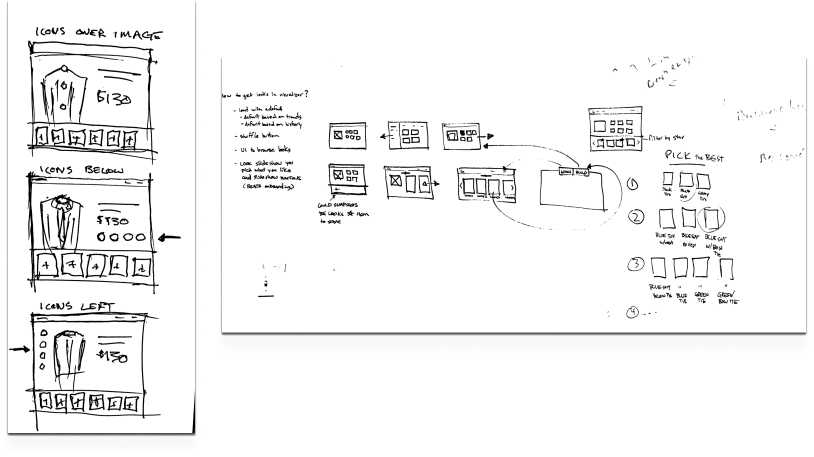
- Clean up as many UX blunders along the way as we could
Team of five worked on this project for ~40 working days. In that time we designed and built a new web UI that connected to our existing products database. We also outlined a plan for that would make the code portion fairly simple moving the complexity of alignment to how the garments were photographed and exported.

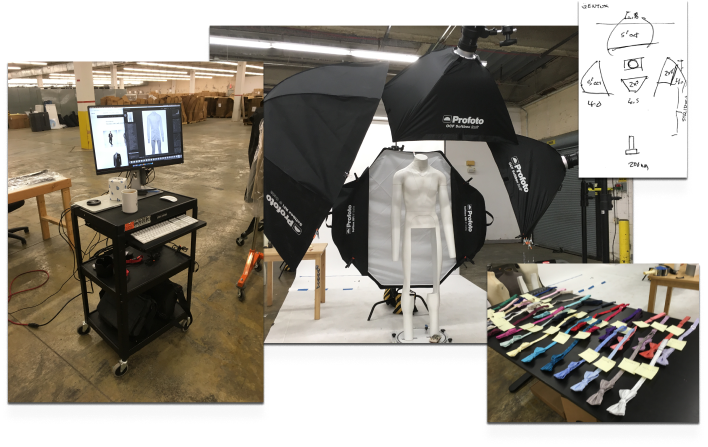
We shot over 750 images in a ad hoc studio we setup in our distribution center. We shot a significant portion of our inventory and then began retouching, color matching, removing backgrounds, and aligning all the photography.

The front end was built using React JS. They layering of all the elements was based on z-index in CSS. All image assets were aligned exported as square images with matching dimensions. This allowed us to dynamically scale and crop all images views through our image CDN after the fact. This meant that front-end code didn’t need to position anything and the database didn’t need to store position information.

Results
- 3x faster look building for customers
- Responsive design
- No added cost of third party tools
- Built on open source technology
- Removed the need for duplicate product data
- Allows us to add new product and categories quickly
- 89% reduction in required image assets
Take it for a spin at Generation Tux